Ux / Ui & wireframe
Définition de l’UX et de l’UI
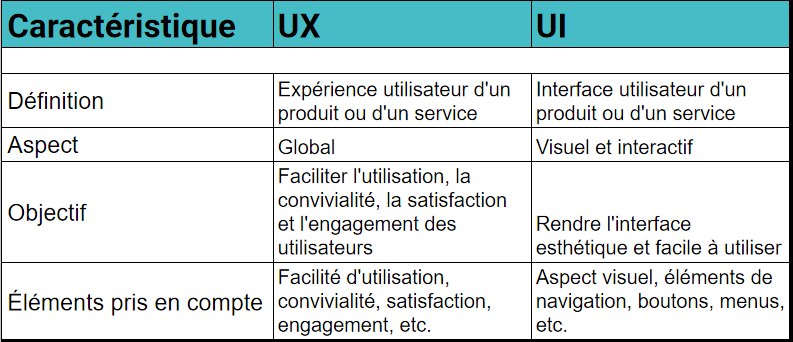
Qu’est-ce que l’UX ?
L’UX, ou User Experience, désigne l’expérience utilisateur d’un produit ou d’un service. Elle correspond à la façon dont les utilisateurs interagissent avec un produit ou un service, et à la façon dont ils le perçoivent.
L’UX est un concept global qui englobe de nombreux aspects, tels que la facilité d’utilisation, la convivialité, la satisfaction et l’engagement des utilisateurs.
Qu’est-ce que l’UI ?
L’UI, ou User Interface, désigne l’interface utilisateur d’un produit ou d’un service. Elle correspond à l’aspect visuel et interactif d’un produit ou d’un service.
L’UI est composée de tous les éléments visuels que l’utilisateur voit et touche, tels que les éléments de navigation, les boutons, les menus, etc.
Quelle est la différence entre l’UX et l’UI ?
L’UX et l’UI sont deux concepts complémentaires, mais ils ne sont pas identiques.
L’UX se concentre sur l’expérience globale de l’utilisateur, tandis que l’UI se concentre sur l’aspect visuel et interactif de l’interface.

Importance de l’UX et de l’UI pour un e-commerce
L’UX et l’UI sont importants pour plusieurs raisons :
- Pour améliorer l’expérience d’achat des utilisateurs : une bonne UX et UI permet aux utilisateurs de trouver facilement les produits qu’ils recherchent, de placer des commandes facilement et de suivre leurs commandes.
- Pour augmenter les conversions : une bonne UX et UI peut conduire à une augmentation des conversions, car les utilisateurs sont plus susceptibles d’acheter un produit s’ils ont une bonne expérience d’achat.
- Pour améliorer la satisfaction des clients : une bonne UX et UI peut contribuer à améliorer la satisfaction des clients, ce qui peut conduire à des achats répétés et à des recommandations positives.
Comment l’UX et l’UI peuvent améliorer les performances d’un e-commerce ?
- En augmentant le trafic : une bonne UX et UI peut attirer plus de visiteurs sur un site e-commerce, car les utilisateurs sont plus susceptibles de le recommander à leurs amis et connaissances.
- En augmentant le temps passé sur le site : une bonne UX et UI peut inciter les utilisateurs à passer plus de temps sur un site e-commerce, ce qui peut conduire à des achats supplémentaires.
Conclusion
L’UX et l’UI sont des éléments essentiels pour un e-commerce. Une bonne UX et UI peut contribuer à améliorer l’expérience d’achat des utilisateurs, à augmenter les conversions et à améliorer la satisfaction des clients.

1.1 Introduction au Wireframing
Définition du Wireframe
Imaginez un wireframe comme le plan IKEA pour construire un meuble. Un plan IKEA simplifié vous montre les pièces, les connexions, et comment assembler le meuble sans distraction de couleurs ou de détails.

De même, un wireframe est une représentation visuelle simplifiée de la structure d’une page web ou d’une application. Il capture la disposition des éléments, la hiérarchie de l’information et la navigation sans inclure de détails visuels.
Pourquoi créer des Wireframes ?
Les wireframes servent à planifier et à communiquer la structure et la mise en page d’un site web ou d’une application avant de passer à la phase de conception visuelle. Voici quelques conseils pour leur utilisation efficace :
- Soyez Concis : Simplifiez au maximum. Ne vous concentrez que sur l’essentiel.
- Pensez à l’Utilisateur : Mettez-vous à la place de vos clients. Comment navigueront-ils ? Où trouveront-ils les informations essentielles ?
- Itérations : N’hésitez pas à créer plusieurs versions de wireframes pour explorer différentes options.
- Testez : Montrez vos wireframes à des personnes extérieures à votre projet pour recueillir des retours précieux.
1.2 Types de Wireframes
Wireframes à faible fidélité
Les wireframes à faible fidélité sont comme des esquisses rapides sur papier. Ils sont rapides à créer et sont parfaits pour capturer des idées initiales.
Wireframes à moyenne fidélité
Les wireframes à moyenne fidélité sont plus détaillés, avec une représentation plus précise des éléments. Ils sont utiles pour valider la disposition globale.
Wireframes à haute fidélité
Les wireframes à haute fidélité sont plus proches de la conception finale, avec plus de détails visuels. Ils sont utiles pour des tests d’expérience utilisateur plus avancés.

2.1 Importances des Wireframes
Planification préalable
Les wireframes vous permettent de planifier la structure de votre site avant de dépenser du temps et des ressources dans la conception. Vous économiserez ce temps et de l’argent en évitant des retouches coûteuses plus tard.
Communication et collaboration
Utilisez des wireframes pour aligner les attentes avec votre équipe, les concepteurs, les développeurs et les parties prenantes. Ils servent de base commune pour discuter des fonctionnalités et de la disposition.
Test de l’expérience utilisateur
Avant de lancer votre site, les wireframes vous permettent de tester la navigation, la disposition et l’ergonomie. Ils vous aident à améliorer l’expérience utilisateur, ce qui est essentiel pour le succès de votre site e-commerce.
2.2 Outils pour créer des Wireframes
Outils low-coast
- Le papier et le crayon, simple et rapide pour esquisser des idées. (mon outil préféré)
- Les tableaux blancs, idéal pour travailler à plusieurs ou montrer des variations.
- Les post-it, pratique pour le côté modulable, je vous conseille ceux au format rectangle. Ainsi 1 post-it = 1 section du site.
Outils numériques
- Sketch, Figma, Miro ces outils sont plus ou moins complexe. Ils vous offrent une gamme d’éléments pour concevoir des wireframes interactifs ou non.
3.1 Passons au concret
Exemple avec Primark
Afin de mieux comprendre comment réaliser un wireframe, regardons comment traduire l’accueil du site.
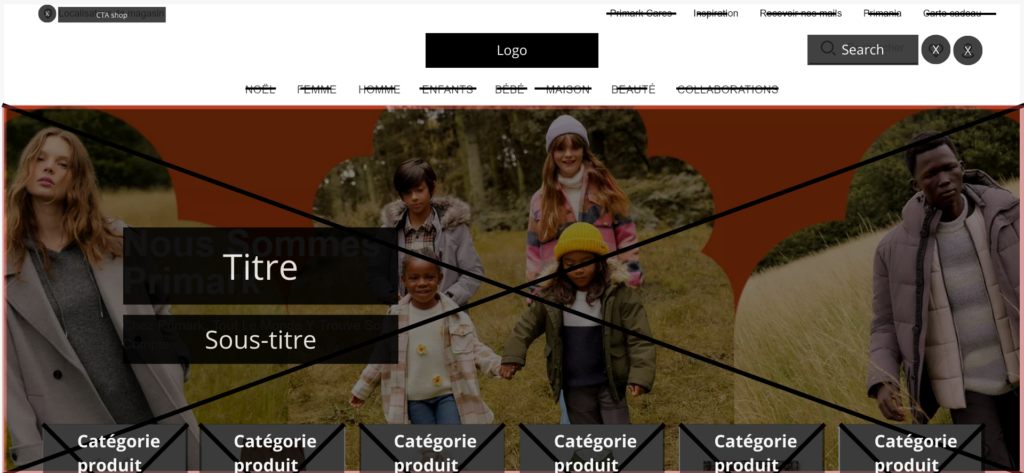
Au début nous avons :

Si nous devions traduire cette partie, nous aurons le résultat suivant en version faible fidélité :

Les éléments pour dessiner vos Wireframes
Pour dessiner vos wireframes, vous n’avez pas besoin de vous prendre la tête sur le dessin. Faites simple et fonctionnel ! Des rectangles, des ronds, des traits et des croix ça fera l’affaire. Après libre à vous d’agrandir votre palette de dessin tant que ça reste compréhensible pour le plus grand nombre.

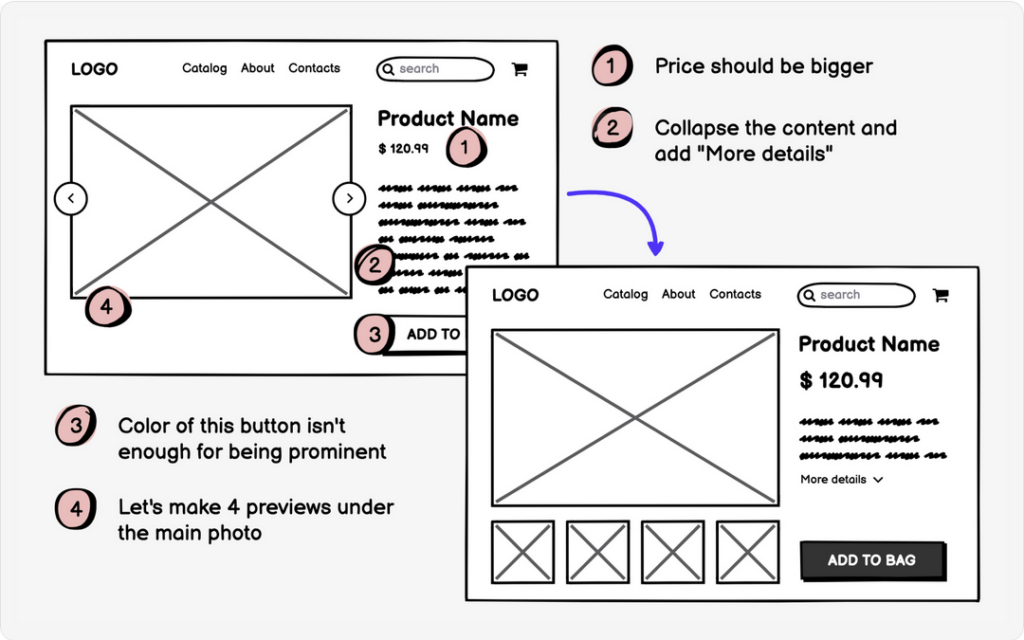
3.2 L’ itération
Réaliser des wireframes vous permettra de tester rapidement plusieurs hypothèses concernant le design de votre futur site. C’est un bon exercice pour trouver la structure idéale de votre site sans perdre un temps conséquent en phase de réalisation.
Ainsi, vous pourrez explorer rapidement plusieurs dispositions de navigation pour déterminer celle qui conviendra le mieux à votre projet.

Conclusion
Pensez aux wireframes comme aux plans IKEA de votre site. En comprenant comment créer et utiliser des wireframes, vous pouvez planifier, communiquer et améliorer l’expérience de vos clients sur votre site.
Exercice théorique :
Cas n°1
Anna va ouvrir son cabinet de coaching à Uccle.
Pour développer sa présence en ligne, elle a besoin d’un site vitrine permettant de la joindre facilement.
Elle proposera des coachings individuels, en groupe et des retraites méditatives. Son produit phare est le coaching en groupe.
Il faudra mettre en avant son expertise et sa méthodologie unique qui repose sur 3 axes.
De plus, elle confectionne également des peluches pour enfant qu’elle vend en parallèle.
Cas n°2
Site Vitrine – Studio de Fitness en Ligne :
Marie, une coach fitness passionnée, se lance dans l’aventure du coaching en ligne avec son studio virtuel.
Le site vitrine doit capturer l’essence de sa personnalité motivante et accessible.
Utilisatrice assidue des réseaux sociaux tels qu’Instagram, YouTube et Facebook, Marie souhaite toucher un public de 25 à 45 ans, en quête de flexibilité dans leur routine sportive.
La page d’accueil présentera une vidéo de bienvenue, où Marie partagera sa philosophie de coaching en ligne convivial.
Les sections détaillées sur les services incluront les programmes d’entraînement, les séances en direct et les plans alimentaires.
Le site intégrera également un espace pour les témoignages des membres du studio, créant ainsi une communauté virtuelle. Un blog, riche en conseils sur la santé, la nutrition et l’entraînement, ainsi que des flux Instagram et des vidéos YouTube, enrichiront l’expérience des visiteurs.
À vous
En vous basant sur les sites de vos concurrents ou de sites que vous aimez, vous devez réaliser le wireframe de la page d’accueil de votre site internet.
Dans un premier temps, je vous conseil de vous exercez en réalisant le wireframe d’un concurrent.
Une fois que vous avez compris, réalisez des variations de votre page d’accueil.
Essayez de trouver plusieurs façons d’agencer le contenu de votre site.
Afin d’approfondir vos connaissances sur l’UX & l’UI, vous pouvez aller réaliser le teste suivant (prenez le temps de découvrir le site) :
https://10ideesrecuesenuxdesign.castoretpollux.com/fr/
Vous pouvez également écouter les conseils de Stan Leloup :
Analyse de l’eshop de Léna Situation par BastiUI
